The Website Machine
Recently I have been asking myself what it is that we actually do for our customers.
We were asking this question as part of our recent re-branding exercise – we wanted to define exactly what it was that we offered existing and potential customers so that we could communicate it on our new website.
We found the process very difficult and spent weeks thinking about it, writing things down and even attempting to create a business plan.
We came up with all the usual stuff: how awesome we are, how we really understand our customers’ needs, how trustworthy we are and of course our amazing technical, artistic and creative competence and so on and on and on.
Now, of course all this stuff is true ☺ … well we’ve been in this business for nearly 14 years so I’d like to think we know what we’re doing by now but something didn’t feel quite right.
At the same time I happened to read Rebecca Murtagh’s blog post on Search Engine watch entitled “It's Time to Update the Definition of a Website”.
Reading this helped me to realise that the commonly accepted language we use to describe web sites, and their development, is completely inadequate when used to describe what a website actually is and how it should be created.
Especially, I think we need to re-think how we speak to our customers about what it is we are “creating” for them.
On the surface, the service we provide is easy to define… isn’t it?
OK, let’s have a go…
“We design web sites”
or
“We build websites”
or
“We develop websites”
or
“We conjure up websites after mixing up our secret ingredients in a cauldron”
You can have a go at your own definition (that last one is probably how most of our clients think websites are created).
The point is that the words we use condition how we and our clients will think about the website and the way it is created.
In the beginning … designing a website
In the real world the process is usually quite predictable: 99 times out of 100 we are asked to “design” a website.
… and with that one word, “design”, the conversation dives straight in to how it will look, what colours the customer likes and how they’d really like some animation on the home page: “it’s called Flash isn’t it? Can you do that?”, “we want a ‘wow factor’”, “can we have video”, “we want it to be colourful”, “we really like purple” etc, etc.
These conversations are the direct result of the language we use. We describe a site as a series of “pages”. This leads us on to frame the conversation in terms of print and then this encourages us all to look at the web site in exactly the same way as we would look at a brochure or catalogue.
The “page” metaphor also affects the way we, as web professionals, approach creating a site; it stifles our creativity and shuts doors to all kinds of interesting and innovative ways we can use the medium of the web.
We get trapped by the “page paradigm”.
By using the language of print design we are in danger of seeing the website as something flat and passive, something to be consumed or looked at.
Visiting a website is a very different experience to that of reading a brochure or catalogue. This is obvious, so why do we continue to use the language of “pages”.
How does all the web-specific stuff such as shopping carts, comments forms, animation, video, Twitter feeds etc fit in with the paper based page analogies? When we use the outdated print based metaphors we are forced to behave as though these dynamic features were also just elements to be arranged on a page.
The website is not a brochure. We “operate” a website. We manipulate it, ask it questions and it responds, we navigate and move through it in a non-linear fashion, it lets us communicate with its owners, place items in baskets and it even takes our money.
This is why a website is more like a machine than collection of pages.
Instead of educating our customers to understand this new medium we use the comfortable language of print because they already understand that – it’s far more difficult teaching them something new. But, by using the language of print we’re doing our clients a disservice. As web professionals it is our responsibility to help them understand what it is they’re buying in to.
So, design is absolutely the wrong place to start from. How can we design something without knowing what it needs to do.
It’s like someone asking you to build a “machine” and saying that they’ll decide what it will do after you’ve done some designs for them. But let’s make it look nice first!
Web design is industrial design or architectural design. The design brief is the result of a process which defines what a website will do for a business and not what it will look like.
The website is an integral part of the business and a whole load of stuff needs to be established before any design is done.
At this point some may start to take issue with my purely mechanistic analogy and ask, quite rightly, how branding, corporate identity or making a site look amazing will fit in with this view of a website being a mechanical “thing”. Well I don’t think they are mutually exclusive. I am not arguing for website “design” to morph into a sort of Bauhaus or purely functional aesthetic (although I could argue that is what’s happening with the current trend for flat design).
Great web designers can make a site look amazing, communicate a strong brand identity as well as make it functional and serve the needs of the client’s business. But these web designers cannot do this successfully without a proper brief which begins with business goals, audience analysis and how the website will convert visitors into customers.
So we must get as far away as possible from the language of print which has conditioned the way we speak about websites.
I would love to get rid of the term “web page” but I am struggling to find an alternative.
The Website “Project”
This print-centric view of the website has another side effect. It leads us to treat the creation of a website as a project with a beginning, middle and end because that is how we produce printed material. Once something is printed, that’s it, finished, done, it’s out there. Move on.
This is completely the wrong way to treat a website.
This is why I completely agree with the statement “the website is not a project” (read more about this, it makes complete sense) and it’s really important to understand that the life of website does not begin at the start of a website “project”. I believe that the life of a website starts when the company was formed, even if that was 50 or 100 years ago. The website didn’t exist then but the company did and the website needs to be thought of in the same way as any other essential asset. It must also be as tightly integrated within a company’s every day operations as any other process.
Our customers need to be alerted to the fact that when we create a website for them we will be creating something which is a part of their business.
We will be delivering something which will need real resources allocated to it - that means staff time will be needed to operate this new piece of machinery which we shall be installing in their offices. It will also require regular attention, maintenance and upgrades. Just like any other machine.
The website will need to be tuned to their business needs. It must respond to the ever changing requirements of their customers and to the environment in which their customers live. It must respond to, and take advantage of, new channels of communication or sales. It cannot remain static.
And that’s why I think we were using the wrong language to describe what we do.
And that’s why I am describing websites in terms of “machines”.
The Website Machine
Never before have businesses been able to so easily deliver their own selling and promotional machine straight into the offices and households of their customers.
Never before have businesses taken delivery of such a powerful and sophisticated machine which communicates with their customers, acts as a sales agent, displays their products and services, securely makes a sale and takes payment for it, then manages stock control and the delivery of their goods… and so on.
However, many businesses invest a significant sum of money in their website machine and then leave it in a corner to gather dust.
How many of these businesses would invest the same amount of time and money in a “real” physical machine and then simply leave it alone and not make use of it.
Seeing the website as a machine has helped me to start framing my approach to how I communicate what it is we deliver to our customers. The machine analogy does break down after a certain point, however by using it I now think much more carefully about the language I use and how I tell my customers what it is they have invested their money in.
Other blog items

Optimising ExpressionEngine
Caching, query optimisation, minimising tracking

ExpressionEngine CMS Updates
Why you should keep your ExpressionEngine Installation up to date

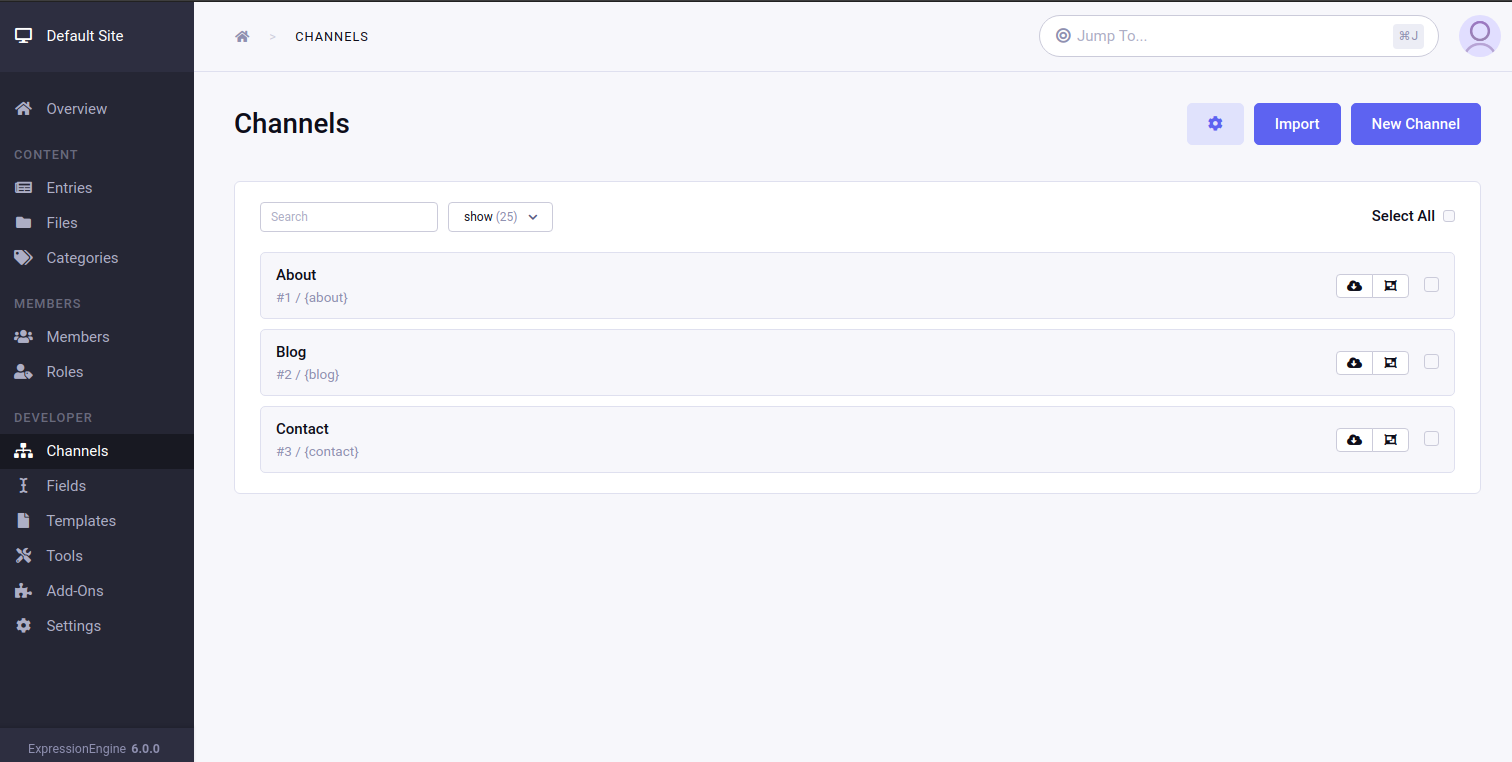
Organising ExpressionEngine Channels
How best to organise your content

AI automation and innovation
How can you leverage efficiency in the age of AI?

Tackling Immersive Harms
Innovate UK event 12th September 2024

Your Customers Need to Trust You
First impressions matter

AI UK 2024
The AI UK Conference held on the 19th and 20th of March 2024

Should you be selling something else?

Engage your website visitors
What is your number one service or product?

Teaching Ethics to AI
I will be back!

Blockchain Consensus for change
It's More than Just Crypto Currency

How AI Benefits Business
5 Business Benefits of AI

London Drum Company New Site Launch
Online Drum and Percussion Hire

How much do you share?
Privacy at a bus stop

Google Analytics

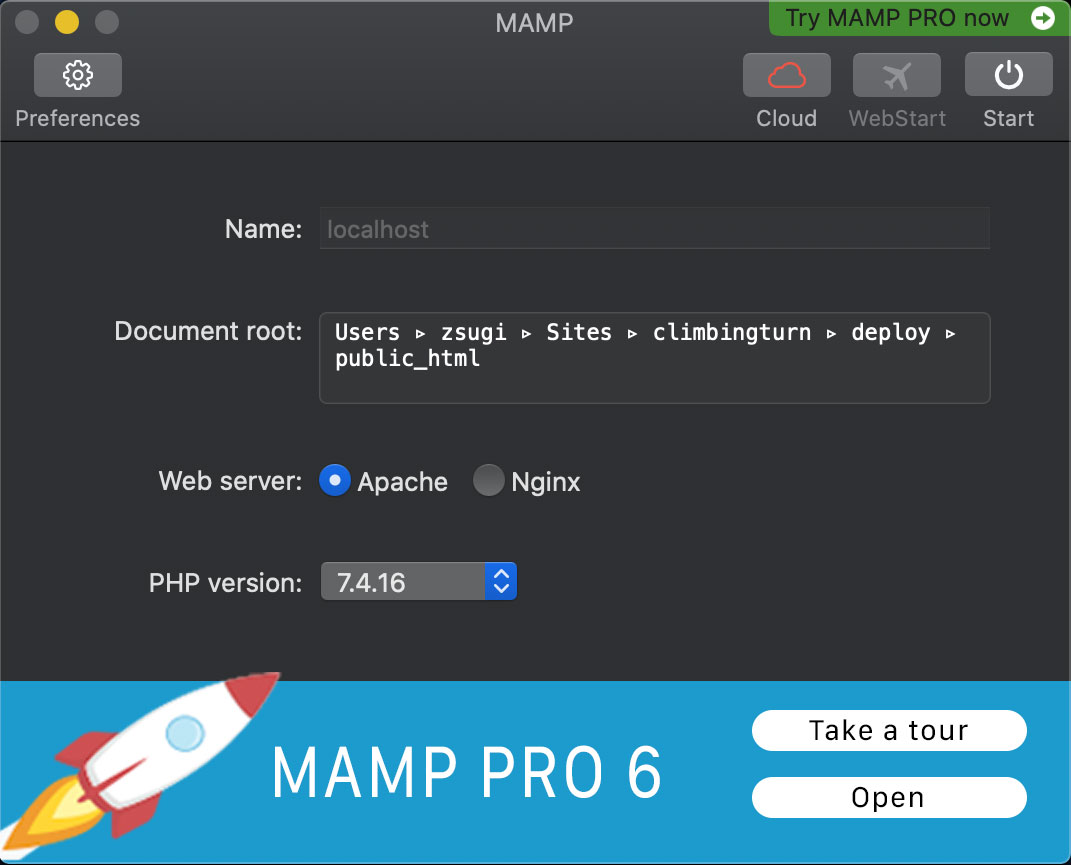
How to use MAMP (Mac Apache MySql php)
How to run multiple projects simultaneously with MAMP

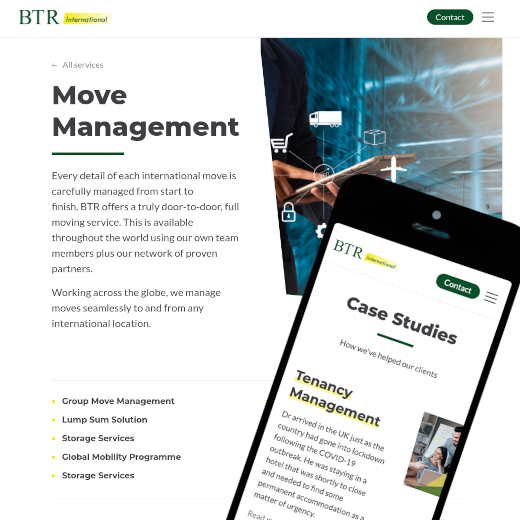
Introducing BTR International
International move management services

DragonVet: a Hand-crafted Digital Presence
Make your message clear

How and Why has Launched
A website made to stand out from the crowd
Merlin Engine API builder
Get Ready… It’s Almost Here!

How to prevent Phishing
Phishing is associated with a particular type of nasty fraud.

General Data Protection Regulation
This new regulation comes into enforcement on the 25th of May 2018.

Lasting Impressions for ExpressionEngine
Lasting Impressions is ExpressionEngine 4 ready!

Cyber Security
Five tips on how to keep your business safe

Is Your Website Rubbish?
How to measure its success online

Top tips to woo customers
Things that customers love

Top mistakes that lose you customers
Top 5 mistakes to avoid when publishing on the internet.

Is your Web Site Ready for Brexit?
Leaving the EU will bring both threats and opportunities

Primary School Children Code HTML

Curse of the Brochure Site
Missing the opportunity

A Web “Page”
It’s NOT a page!

Expression Engine MSM and CartThrob
Using the same channel to sell items on different sites

Exceptionally Dull Weirdos
This is a response to Willard Foxton's recent article on the Daily Telegraph blog